你好啊挑戰者,真沒想到你能一路到這裡呢,接下來就由我鎖鏈的時間軸當你的對手吧!
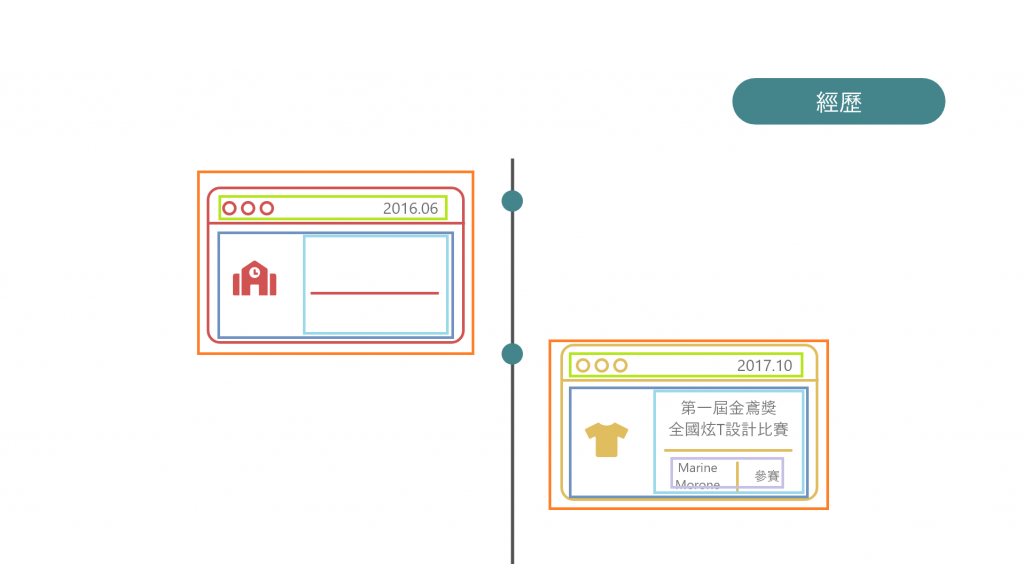
時間軸大概分為兩個部分,中間的軸與兩旁的box,要先把box裡的內容排版起來,才能進到中間軸的部分。一步步地來打倒鎖鏈的時間軸吧!

<div class="web-box yellow-box right-box">
<div class="webbox-up">
<div>
<i class="far fa-circle"></i>
<i class="far fa-circle"></i>
<i class="far fa-circle"></i>
</div>
<p>2017.10</p>
</div>
<div class="webbox-down">
<i class="fas fa-tshirt"></i>
<div class="webbox-content">
<p>第一屆金鳶獎<br>全國炫T設計比賽</p>
<div class="hr"></div>
<div class="threecontent">
<p>Marine Morone</p>
<div class="vr"></div>
<p>參賽</p>
</div>
</div>
</div>
</div>
將之前劃分好的div 們,加上class,先不管顏色與左右這些box 都長得一樣,所以可以套用同一套CSS,這邊取名為web-box,web-box 中還分為上下兩層webbox-up 與webbox-down,將內容進行對齊。
再將這些box分別添加控制顏色的class,red-box與yellow-box,我是將學歷與比賽經歷分不同顏色啦,就看你喜歡怎麼分。
進行到這邊,鎖鏈的時間軸的HP只剩下一半了,我們就快要把它解決掉了。
下一章 Keep Going 8 - 偽元素 與 時間軸
※本文章所使用之圖片皆為本人作品,內容則為本人之經驗分享
